오늘은 리액트로 Todo List 만들다가 발생한 onClick 이벤트 오류에 대해서 정리해보려고 한다.
할 일 추가 버튼과 삭제 버튼을 따로 만들어서 각각의 버튼에 onClick으로 함수를 넣어줬다.
할 일 추가 버튼 코드

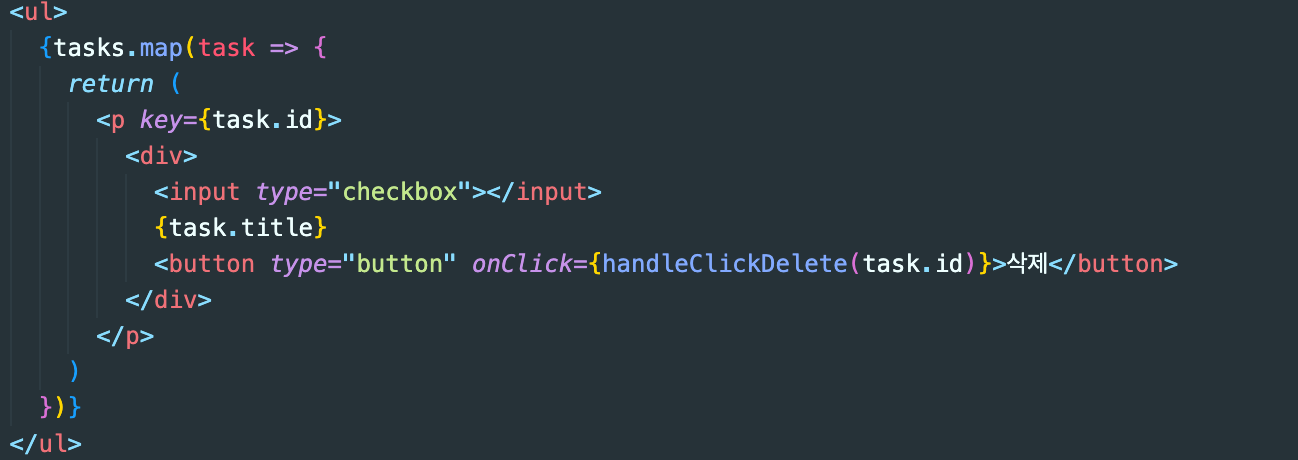
삭제 버튼 추가 코드

할 일 추가 버튼을 눌렀을 때 호출되는 함수는 handleClickPost
삭제 버튼을 눌렀을때 호출되는 함수는 handleClickDelete
할 일을 지우기 위해 삭제버튼을 눌렀을 때 어떤 할 일을 삭제해야 하는지 알기 위해 task.id(식별자) 값을 함수에 매개변수로 전달해주려고 했다.
이렇게 하고 할 일을 삭제 하려고 삭제 버튼을 누르는데 아무리 눌러도 삭제가 되지 않았다.
그래서 버튼이 안 먹는건가 생각해서 handleClickDelete 함수가 호출이 되고 있는지 확인하기 위해 console.log("clicked")를 추가했다.
그랬더니 발생한 일이....
console 창에 삭제 버튼을 누르면 clicked가 뜨는 게 아니라
추가 버튼을 누르면 clicked가 뜨고 있는걸 발견할 수 있었다.... 1차 멘붕

정확히 추가 버튼 8번 눌렀더니 오른쪽 콘솔 창 보면 clicked가 8번 찍힌 걸 확인할 수 있다.
??????
분명 나는 추가 버튼을 눌렀는데 왜 handleClickDelete 함수가 호출되고 있는건지 영문을 알 수가 없었다.
진짜 이거 해결하려고 3시간 넘게 별의별짓을 다해봤다.
버튼의 타입이 잘못됬나??
처음에는 form 태그 안에 버튼이 들어가 있어서 버튼이랑 폼 태그랑 id를 일치시켜야 해당하는 버튼의 함수가 호출되는 건가???
함수 선언 순서가 영향을 미치는 건가?? 등등... 내가 생각할 수 있는 건 다 해봤는데 안돼서 2차 멘붕..

그리고 구글링 하다가 발견한 말도 안 되는 정보도 시도해 봤다..
함수명이 비슷해서 그럴 수도 있다고... 바꿔보래서 바꿔본 나.. ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 지금 생각하니 어이없네..;
함수명이 비슷하다고 다른 함수가 호출되면 어쩌란교..
역시 정보의 바닷속에서 팩트를 찾기란 너무 어렵다..
해결 방법
바닷속을 헤매다 드디어 해결 방법을 발견했다.
onClick 함수에 매개변수를 전달할 때 익명 함수를 사용하는 방법이었다.

위 코드처럼 삭제 버튼을 눌렀을 때 새로운 익명 함수를 만들어서 handleClickDelete 함수를 작동하게 할 수 있었다
익명 함수(Anonymous function)란?
익명 함수는 함수를 만들 때 함수명을 지정하지 않고 변수를 선언해서 함수명 대신 변수명에 함수 코드를 저장하는 구현 방식이다.
맨날 문제 막혀서 멘붕오다 겨우겨우 해결했을때 느끼는 짜릿함이라고 해야 하나..? 무튼 좋았다는 소리
한번에 해결되면 좋을텐데 맨날 2~3시간씩 써서 겨우겨우 해결...
어쨌든 해결은 했는데 아직도 해결이 되지 않은 건 익명 함수 사용하기 이전에 추가 버튼을 눌렀을 때 handleClickDelete 함수가 호출된 이유를 모르겠다.
삭제 버튼에서 호출되는 함수에 문제가 있었으면 아무 일도 안 일어나면 되는데 할 일이 추가가 되고 삭제 버튼의 함수도 호출이 돼버려서
추가가 되자마자 삭제가 돼버리는 기이한 현상이 발생했었다.
이거는 아무리 찾아도 안나오던데.. todolist부터 빨리 완성시키자..
'성장이야기 > TIL' 카테고리의 다른 글
| 220819 TIL 개념을 챙기자 (0) | 2022.08.19 |
|---|---|
| 220818 TIL 아침을 깨우자 (0) | 2022.08.18 |
| 220816 TIL 뭣이 중헌디? (0) | 2022.08.16 |
| 220815 TIL 비효율적인 하루 (0) | 2022.08.15 |
| 220814 TIL Hello, JavaScript! (0) | 2022.08.14 |