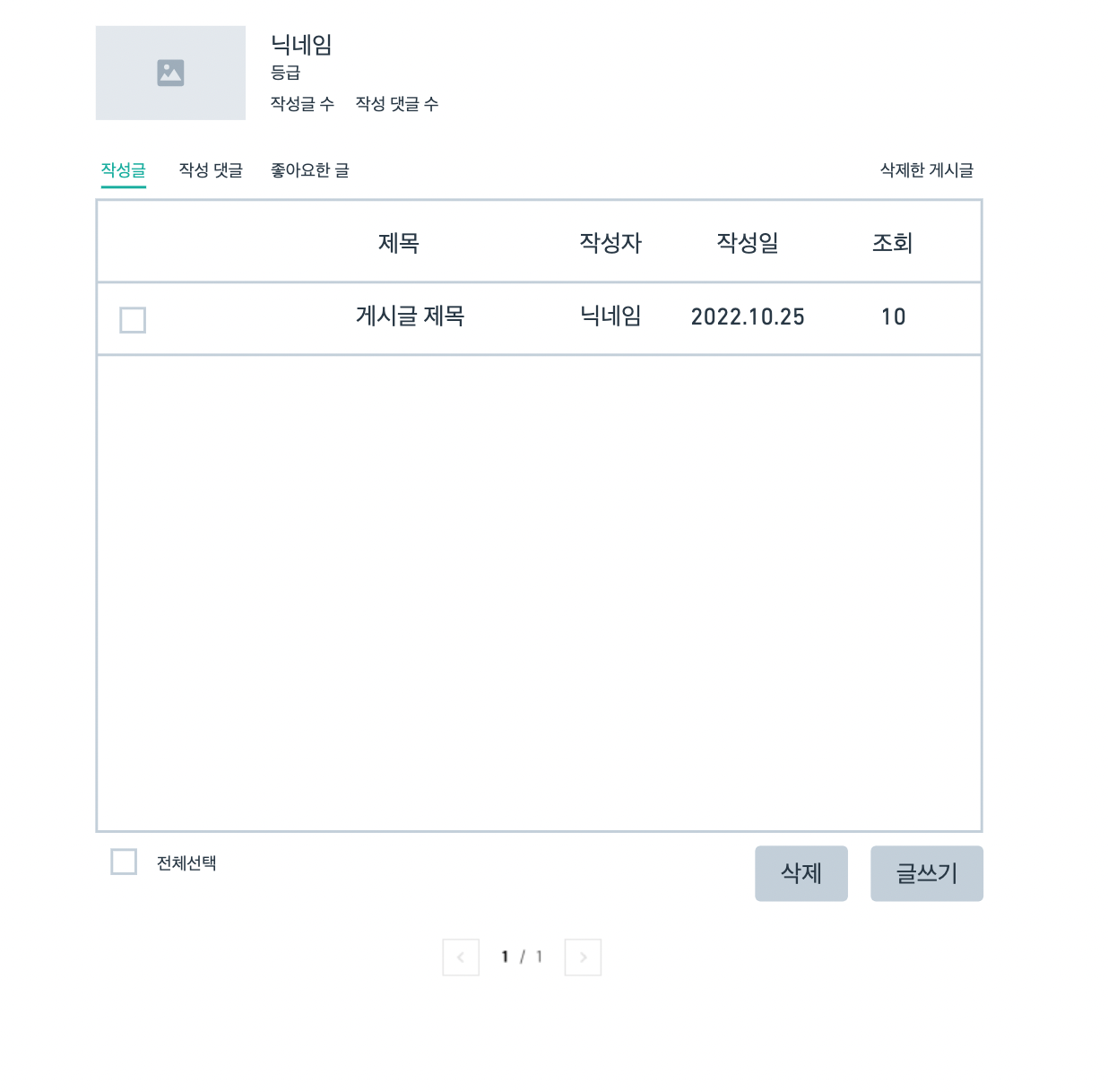
오늘의 작업 목표는 사용자 정보 페이지를 만드는 것으로 아래와 같은 화면을 만드는 것이었다.

해당 페이지의 url을 처음에는 /users/{Id}로 사용자의 아이디를 이용해 url을 구성하려고 했지만 생각해보니 다른 사용자의 아이디가 주소창에 공개되면 안 될 것 같다는 생각을 했다. 다른 서비스에서도 다른 사용자의 아이디를 전부 노출시키지 않고 아이디의 몇 글자만 보이고 나머지는 *으로 처리했던 게 생각이 났었다. 그래서 url은 /users? id={userId}으로 쿼리 스트링을 이용해 JPA에서 자동으로 부여해주는 id값으로 구성했다. 그리고 REST API는 GET /users/{userId}로 설계했다.
사용자 정보 페이지에서 필요한 정보는 아래와 같다.
1. 사용자가 작성한 게시글 리스트와 게시글의 수
2. 사용자가 작성한 댓글 리스트와 댓글의 수
3. 사용자가 좋아요를 누른 게시글 리스트
백엔드에서 이 정보들을 찾아 프론트 엔드로 전달해주기 위해서는 프론트 엔드에서 백엔드에게 GET 요청할 때 사용자의 고유의 아이디를 같이 전달해줘야 한다. 사용자의 아이디는 사용자 페이지의 url을 통해 전달된 쿼리 스트링 값으로 얻어올 수 있다.
사용자가 작성한 게시글이나 댓글은 해당 엔티티들이 사용자의 아이디를 참조하고 있어 findByAllUserId 메서드를 이용해 쉽게 찾아올 수 있었는데 좋아요 한 게시글을 얻어오기 위해서는 두 개의 레파지토리를 거쳐야 하는 작업이 필요했었다.
우선 사용자의 아이디로 LikeRepository에서 사용자의 아이디를 참조하고 있는 Like객체들을 모두 가져온다. 한 사용자가 여러 개의 게시글에 좋아요를 눌렀을 수도 있기 때문에 findAll 형태이고 때문에 List형태로 가져와야 한다.

이후 좋아요가 눌린 게시글을 담을 ArrayList를 선언하고 해당 리스트에 위에서 찾은 좋아요를 이용해 좋아요가 눌린 게시글을 담는다.

like객체가 어떤 게시글의 좋아요인지 알기 위해 게시글의 아이디도 참조하고 있기 때문에 게시글의 아이디로 PostRepository에서 게시글을 찾아올 수가 있다. 찾은 게시글은 위에서 선언해준 리스트에 forEach를 이용해 하나씩 담아서 저장한다.
레파지토리를 두 번 참조하지 않고 한 번에 찾을 수 있는 방법을 한참을 고민하다 다른 방법이 떠오르지 않아 지금으로선 이 방법이 최선이라고 생각했다.
오늘 사용자 페이지 작업물은 아래 사진과 같다.

일단 작성한 글, 댓글, 좋아요 한 글 모두 보여주는 것 까지는 완료했는데 내 정보일 때는 마이 페이지에서 삭제하고 싶은 게시글이나 댓글을 선택해서 삭제할 수 있게 처리해야 하고 삭제 버튼은 내 정보일 때만 보이게 하는 작업이 남았다.
어제 기록을 구체적으로 해야 한다는 것을 깨닫고 오늘 의식적으로 기록하는 습관을 들이기 위해 작업 회고 시트를 만들어 50분씩 작업 단위를 끊어서 작업 회고를 진행했는데 생각보다 많은 도움이 되었다. 이번 작업시간에 내가 어떤 작업을 했는지와 무슨 생각을 했는지 기록하면서 다시 한번 생각할 수 있었고 스토리 포인트 측정이 더 정확해졌다. 이전에는 스토리 포인트 측정하는 것을 깜빡한 적이 있어서 대강 3시간 작업했었다면 3 스토리 포인트로 추정하고는 했었는데 작업 회고하면서 실시간으로 1 포인트씩 기록하니 더 정확하게 사용한 스토리 포인트를 측정할 수 있었다. 앞으로도 꾸준히 작업 회고 시트를 작성하자!
'성장이야기 > TIL' 카테고리의 다른 글
| 221124 TIL axios.delete 요청 시 데이터 전달하기 (0) | 2022.11.24 |
|---|---|
| 221123 TIL columnDefinition으로 기본값 설정 (0) | 2022.11.23 |
| 221121 TIL 의식적으로 기록하자 (0) | 2022.11.21 |
| 221120 TIL 지저분했던 코드 한줄로 해결하기 (0) | 2022.11.20 |
| 221119 TIL Grid와 친해지기 (0) | 2022.11.19 |