이번 주 월요일부터 사용자 스토리, 인수 테스트 재작성, 구조 재 설계로 인한 리팩터링 등등 다른 부가적인 작업들을 하느라 작업 진도를 전혀 못 나가고 있었다.
오늘 오후에 최종적으로 category가 하던 역할을 board가 하도록 위임해주는 작업을 마침으로써 다음 기능을 구현할 수 있게 되었다.
오늘 구현하려 했던 기능은 리그의 경기 일정을 확인하는 것이었다. 리그의 경기 일정은 rapid api를 사용해서 원하는 리그의 경기 일정을 모두 받아올 수 있다는 것을 이전에 확인했었다.
RapidApi 사용법 : https://seungjjun.tistory.com/166
근데 param에 입력해준 시즌의 1년 동안 모든 리그의 일정을 받아와서 이미 경기가 끝나서 불필요한 경기 일정도 가져오는 문제가 있었다.
캘린더를 이용해 사용자가 선택한 날짜의 리그 일정만 받아오면 불필요하게 매번 300개가 넘는 데이터를 받아올 필요가 없을 것 같다는 생각을 했다. 그러기 위해서는 해당 날짜의 경기 데이터만 받아오는 방법을 알아야 했는데 rapid api 사이트에 들어가서 방법을 찾아보다 params에 원하는 날짜를 전달해주면 해당 날짜의 경기 일정만 받아올 수 있는 것을 알게 되었다.

이번 경기 일정 페이지는 css도 같이 하면서 작업하려고 아래와 같이 배치하기 위해 grid를 이용해 아래와 같이 3 * 3 형식으로 배치를 하려고 했다.


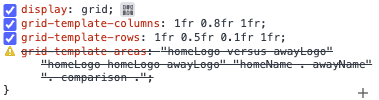
우선 grid가 잘 적용되는지 확인하기 위해 grid-template-areas를 아래와 같이 설정을 해주고 이름을 grid-area로 지정해준 다음에 확인을 하는데

아래 사진과 같이 모든 태그들이 한 곳에 몰려 이상하게 배치가 돼서 나왔다..

뭐가 잘못된 건지 개발자 도구를 켜서 grid를 적용해준 부분을 보는데 grid-template-areas가 적용이 안된 것을 확인할 수 있었다..

잘 설정해준 것 같았는데 뭐가 문제인지 한참을 헤매다가 grid-template-areas의 배치를 잘못해줬다는 것을 알게 되었다.
기존에 일단 grid가 잘 적용되는지 확인하기 위해 homeName의 배치를 이상하게 해 줬던데 문제였던 것이었다. 그것도 모르고 grid-area 이름을 설정해줄 때 카멜 케이스를 쓰면 안 되는건가..? 이런 말도 안되는 생각도 하고 ㅋㅋㅋ
아무튼 원하는 모양이 나오도록 grid-template-areas의 설정을 제대로 잘해줬더니 아래 사진처럼 잘 나오는 것을 확인했다.


이제 한 박스 안에서 경기를 최대 3개만 보여주고 하루에 경기가 3개 이상일 때는 다음 버튼이 생겨서 다음 경기 3개를 볼 수 있도록 처리해보자.
'성장이야기 > TIL' 카테고리의 다른 글
| 221121 TIL 의식적으로 기록하자 (0) | 2022.11.21 |
|---|---|
| 221120 TIL 지저분했던 코드 한줄로 해결하기 (0) | 2022.11.20 |
| 221118 TIL 게시판 객체를 생성해 리팩터링 (0) | 2022.11.18 |
| 221117 TIL 객체들로 구성된 작은 세상을 만들어 보자 (0) | 2022.11.17 |
| 221116 TIL 협력을 설계하자 (0) | 2022.11.16 |