작업설계
어제 프론트엔드 세팅을 끝냈기 때문에 오늘 시작을 백엔드를 세팅하는 작업으로 하루를 시작했다.
작업을 시작하기 전에 설계를 먼저 하는 원칙이 있었기 때문에 세팅하는 작업도 먼저 간단하게 설계(?) 아닌 설계를 먼저 해봤다.

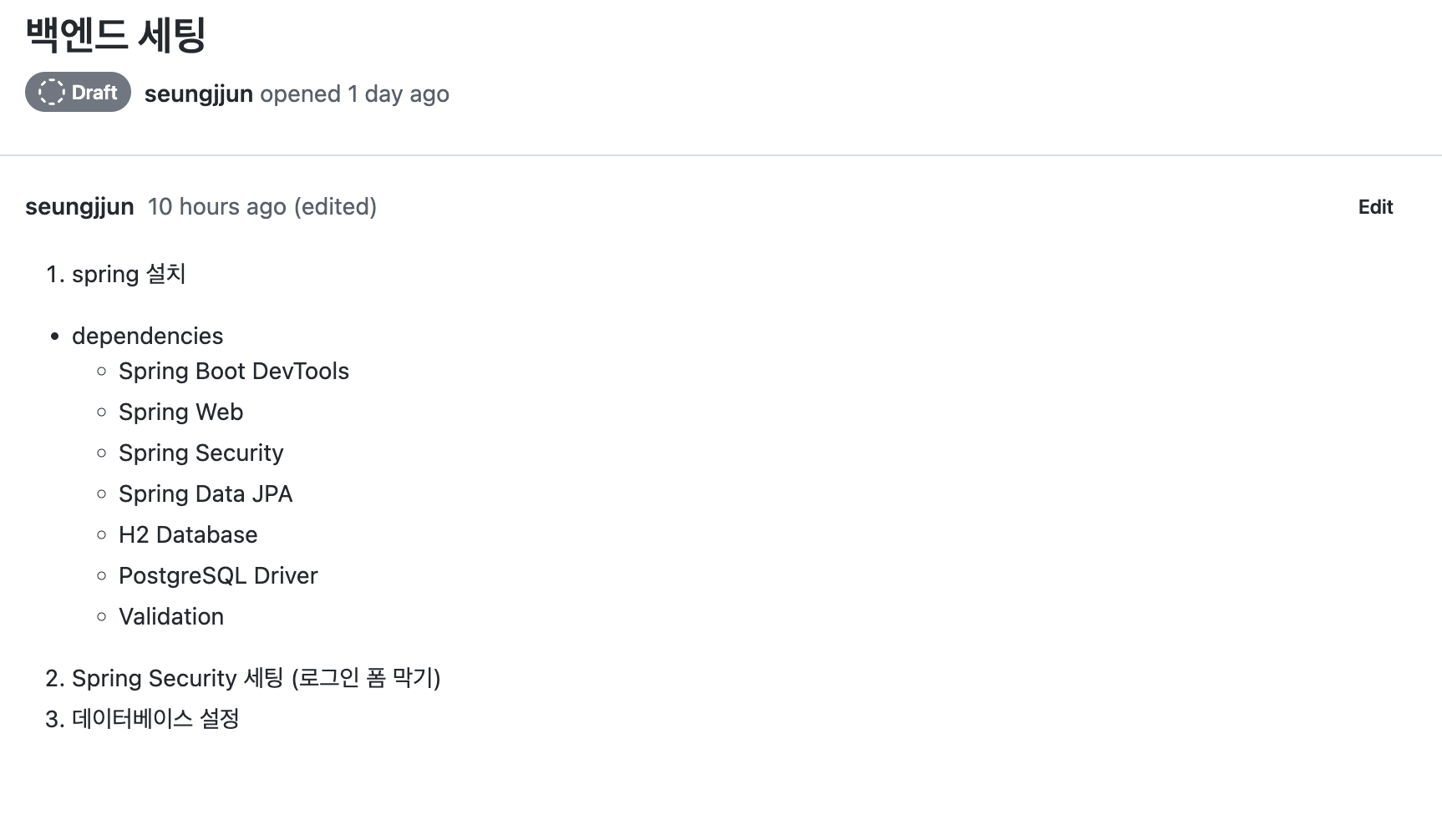
우선 기본적으로 강의에서 배웠던 것을 떠올리며 7가지 dependencies를 추가해주고 스프링이 제공해주는 security도 사용하지 않을 거라 로그인 폼을 막는 세팅도 해줘야 한다.
아무튼 백엔드 세팅을 스토리 포인트로 2 뽀모로 잡았는데 1뽀모하고 조금 지나서 기본 세팅을 다 끝낼 수 있었다.
이제 본격적인 작업이 시작하는데 맨 처음 구현해야 할 기능이 전체 게시판(홈 화면)을 읽을 수 있도록 하는 것이었다.
역시 이 작업도 시작하기 전에 설계를 먼저 했다.
일단 전체 게시판의 URL 정하는 것과 REST API를 정하는 것을 먼저 했는데 URL 같은 경우는 전체 게시판이 최초 접속 시 보이는 화면이기 때문에 그냥 "/"로 정했고 REST API는 조금 고민이 되었었다.
게시글들을 요청해와야 하기 때문에 GET방식과 URI는 posts와 articles와 고민을 했었다.
처음에는 당연히 posts로 해야지 했었다가 네이버는 어떻게 했는지 카페에 들어가서 게시글을 확인을 해보니 articles로 되어 있길래 네이버는 왜 articles로 했을까..? 생각하다 동료 한분이 네이버는 포스트 서비스를 운영해서 post를 거기서 쓰고 있어서 네이버 카페는 articles를 사용하는것으로 추측을 했는데 뭔가 그럴싸 해서 납득이 갔다.
아무튼 나는 처음에 생각했던 posts로 정했다.
맨 처음으로 했던 작업은 게시글이 존재했을 때 화면에 보여야 하는 것들 게시글 제목이나 작성자 등등 인수 테스트를 먼저 작성했다.
이후에 test server를 하나 생성해 게시글 더미 데이터를 만들어 테스트를 진행했다.
이렇게 까지 진행하는데 처음에 3 뽀모를 예상하고 작업을 했는데 예상치 못한 추가 작업과 에러 해결 때문에 약간 오버가 되었다.
SQL 예약어
이후 실제로 백엔드에서 Post 객체를 만들고 프론트엔드에서 백엔드에 데이터를 요청해 화면에 출력하는 작업을 진행했다.
목표가 데이터베이스에 있는 데이터가 프론트엔드에서 받아서 화면에 잘 출력하는지 확인하는 게 목표였기 때문에 데이터는 DB에 수동으로 넣어줬다.
여기서 몰랐던 사실 하나를 알게 되었는데 SQL 예약어에 Like가 있다는 것이다.
게시글에 좋아요 기능이 있어서 Post 객체에 Like 필드를 생성했었는데 이상하게도 자꾸 실행이 되지 않는 것이었다. 에러 메시지를 확인하니 sql과 관련된 메시지가 나와 구글링을 해보니 sql 에약어를 필드로 만들어서 사용할 때 나오는 메시지라는 것을 알게 되었다.
그래서 내가 생성한 필드 중 어떤 게 포함되었는지 확인하기 위해 sql 예약어 목록들을 찾아봤다.
SQL예약어를 보고 Like가 있는 것을 확인했다.
일단은 전체 게시판 화면에서 확인하고 싶은 게 좋아요 수라서 likeNumber로 수정하고 진행했다.
처음에 Post객체를 설계할 때는 더 많은 정보(조회수, 작성일자, 등급 등등)가 필요할 거라고 생각했지만 우선은 전체 게시판에서 확인해야 할 정보들만 만들고 데이터베이스에 데이터를 직접 넣어주고 진행했다.

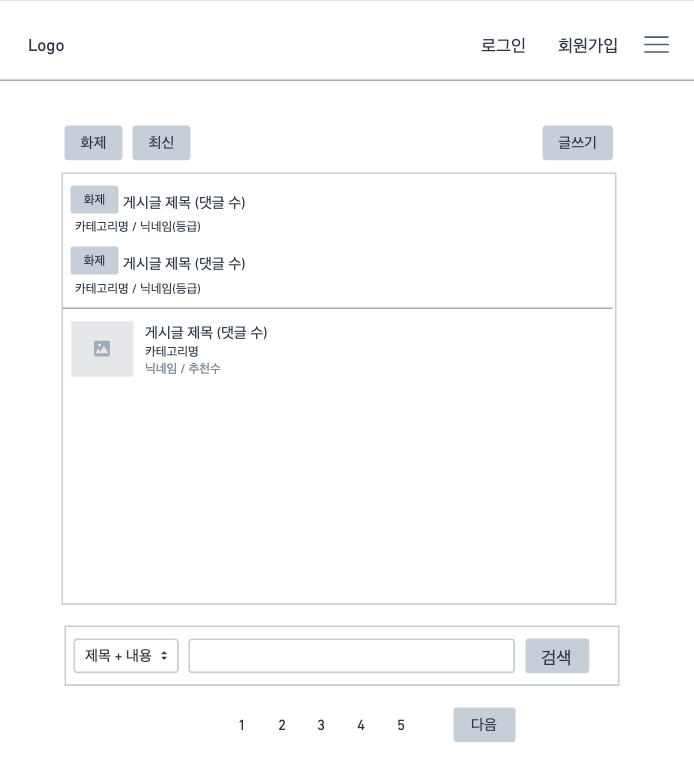
게시글 데이터 베이스에 있는 데이터를 프론트엔드에서 요청해 화면에 잘 출력하는 것까지 확인할 수 있었다.


왼쪽이 현재 화면이고 오른쪽이 기획한 화면인데 아직은 굉장히 허접한 화면이지만 얼른 오른쪽 화면처럼 구상이 갖춰진 화면을 만들어보자!
'성장이야기 > TIL' 카테고리의 다른 글
| 221029 TIL 게시판 조회수 기능 구현하기 (0) | 2022.10.29 |
|---|---|
| 221028 TIL REST API URI설계 (0) | 2022.10.28 |
| 221026 TIL KiCK OFF (0) | 2022.10.26 |
| 221025 TIL 무료 api를 이용해서 데이터 가져오기(feat. RapidAPI) (2) | 2022.10.25 |
| 221024 TIL 칸반 보드와 테스크 테이블 (0) | 2022.10.24 |