오늘은 어제 노아님이 기획 프로세스의 예시를 보여주시면서 기획을 어떻게 해야 하는지 큰 틀을 알려주셨다.
처음 해보는 기획이라 어떻게 해야 할지 갈팡질팡 하면서 무엇하나 제대로 되지 않고 진도도 나가지 않는 느낌을 많이 받고 있었는데 어제 설명을 딱 듣고 나니 당장 뭘 해야 할지 명확해졌었다.
그리고 지금까지 했던 기획을 살펴보니 지금까지 기획한 내용이 부족하다는 느낌과 너무 구체적이지 못하다는 것을 깨닫고 다시 UI 프로토 타입을 큰 종이에 그리기 시작했다.
Mobile First 디자인을 하기 위해 우선 모바일 기준으로 UI를 그려나갔다.
커뮤니티 사이트를 만들어야 해서 사용자 페이지와 관리자 페이지를 만들어야 했는데 오늘은 사용자가 볼 수 있는 UI를 먼저 작성했다.
좌 전체 게시판 화면 / 우 메뉴 리스트 화면


게시판 같은 사이트들은 접속하면 가장 먼저 보이는 게 글이기 때문에 전체(최신) 게시판을 먼저 작성했다.
웬만한 게시판들은 로그인하지 않아도 게시글을 보는 게 허용되기 때문에 대부분의 콘텐츠는 로그인하지 않아도 사용 가능하게 설계를 했다. 만약 어떤 콘텐츠든 로그인을 해야 사용할 수 있게 설계를 했다면 게시판을 이용하려는 사용자들이 회원가입도 해야 하고 로그인도 해야 해서 사용하지 않으려고 할 것이다.
나도 어떤 사이트든 잠깐 정보를 보려고 들어갔는데 로그인을 해야만 볼 수 있는 사이트들은 바로 꺼버렸던 경험이 아주 많다.
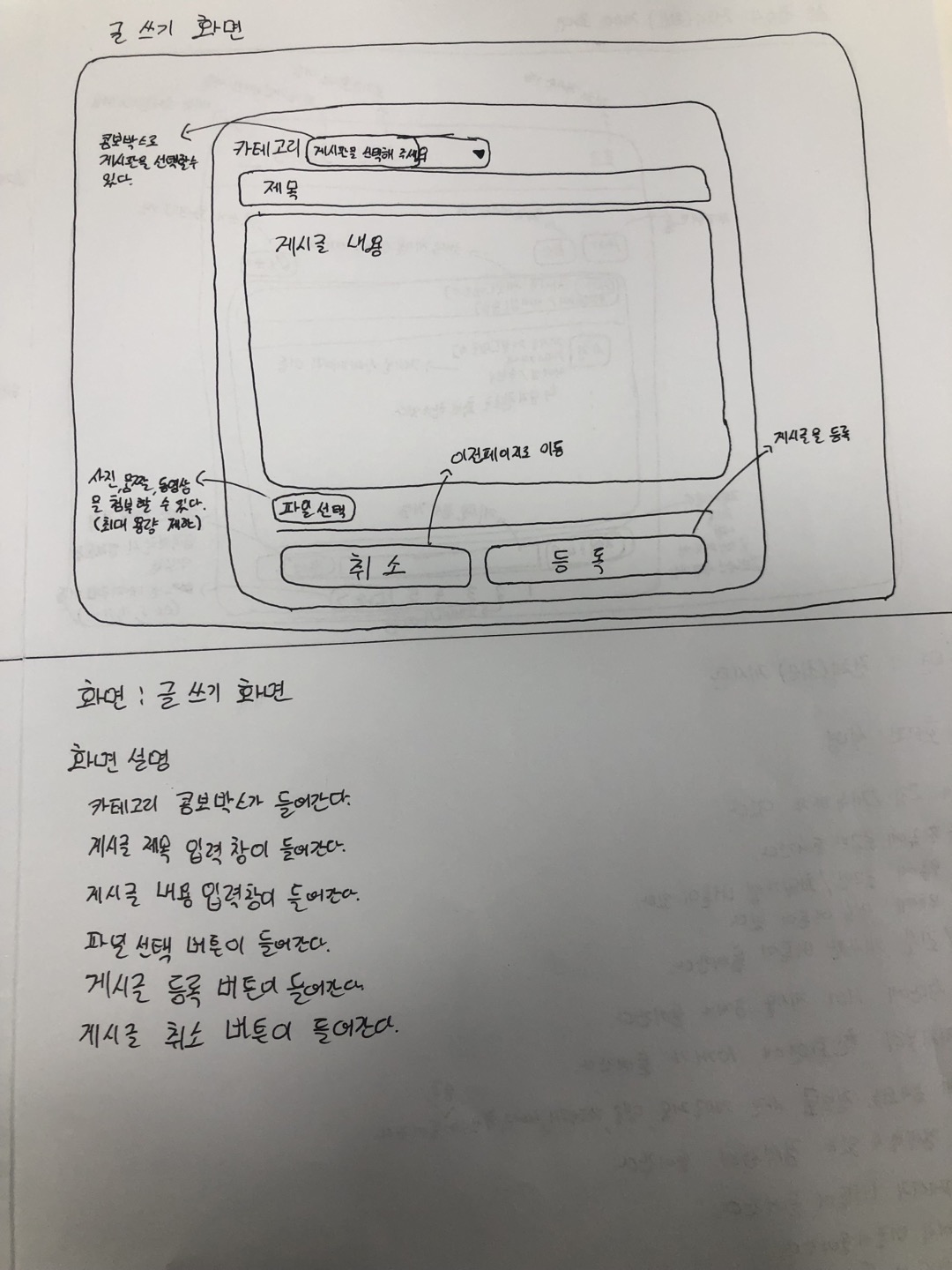
좌 게시글 상세 화면 / 우 글 쓰기 화면


게시글 상세 페이지에서 로그인을 하지 않아도 게시글을 볼 수는 있지만 댓글은 남기지 못한다. 댓글을 남기려면 로그인을 해야만 한다. 지금 보니까 좋아요를 누를 때도 로그인을 해야만 누를 수 있게 해야 할 것 같다.
좌 사용자 정보 (내 정보 확인할 때) / 우 사용자 정보(다른 사용자의 정보 (등급이 매니저일 때, 아닐 때)


사용자 정보 페이지인데 자신이 자신의 정보를 볼 때와 다른 사용자의 정보를 볼 때 두 가지 경우로 나뉜다.
그리고 다른 사용자의 정보를 볼 때 자신의 등급이 매니저이면 그 사용자의 부가적인 정보도 확인할 수 있고, 해당 사용자와 채팅도 할 수 있다. 사용자 정보 페이지에서는 주로 해당 사용자가 작성한 글, 작성한 댓글, 자신이 댓글을 단 글을 확인할 수가 있다.
이전보다 훨씬 구체적이고 종이만 봐도 화면에 어떤 것들이 있고 무엇을 할 수 있는지 확인할 수 있다. 월요일부터 이렇게 작업을 했으면 좋았겠지만 기획을 처음 하기 때문에 그건 너무 큰 욕심이다. 그리고 중간중간 삽질도 하고 어떻게 해야 할지 고민도 해보는 과정들이 모두 다 경험이라 생각해서 삽질했던 과정들을 후회하지는 않는다.
관리자 페이지는 훨씬 더 많고 복잡해서 앞으로 작성해야 할게 산더미처럼 많다.
다음 주 월요일까지는 기획을 모두 끝내고 작업을 시작해야 하니 빠르게 만들어보자
'성장이야기 > TIL' 카테고리의 다른 글
| 221023 TIL 디자인툴 사용해서 속도 높이기 (0) | 2022.10.23 |
|---|---|
| 221022 TIL 관리자 프로세스 구조도 만들기 (0) | 2022.10.22 |
| 221020 TIL 무엇 하나 쉬운게 없는 하루(feat. JadenCase 문자열 만들기) (0) | 2022.10.20 |
| 221019 TIL Python의 Django (0) | 2022.10.19 |
| 221018 TIL PHP 탐구하기 (1) | 2022.10.18 |