오늘은 어드민 페이지 css 작업을 끝냈다. 그중 게시판을 관리하는 페이지의 css를 적용할 때 시간이 꽤나 걸렸었는데 그 이유가 메뉴를 클릭했을 때 클릭한 메뉴의 글씨 색이 변한 상태로 유지되도록 css를 적용하고 싶었기 때문이다.
메뉴를 클릭했을 때 글씨 색을 변하게 하는 속성 중 active 속성이 있었는데 active속성을 적용하면 메뉴를 클릭했을 때 그 순간에만 메뉴 색이 변경이 되어서 내가 구현하고 싶은 기능과는 달랐다.
위 css를 적용하기 위해 처음에 이용했던 방법은 useState를 이용해 isSelected를 만들어서 초기값은 false로 주고 메뉴를 클릭하면 onClick함수에 setIsSelected를 true로 바꿔 isSelected가 true이면 해당 태그의 색을 변경하는 식으로 진행을 했었는데 이렇게 하니까 메뉴를 map을 이용해 출력하고 있다 보니까 모든 메뉴의 글씨 색이 변하는 문제가 발생했었다.
해당 문제를 해결하기 위해서는 다른 방법을 생각해야 했고 가장 먼저 접근한 방식이 클릭한 메뉴의 색만 변경해야 하기 때문에 해당 메뉴의 고유의 아이디를 이용해야 될 것이라고 생각했다. (map으로 반복할 때 key값을 이용)
그래서 위에서 선언해줬던 useState의 값을 true/false가 아닌 아이디값을 저장하려고 했다.
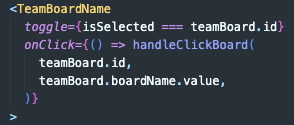
onClick함수에 클릭했을떄 현재 메뉴의 아이디를 전달해줘서 setIsSelected로 현재 아이디의 값으로 바꿔줬다. 이후에 색을 변경할 메뉴 태그의 속성에 toggle을 아래와 같이 주었다.

useState에 저장되어있는 메뉴 아이디 값과 현재 map으로 뿌려주고 있는 메뉴의 아이디(teamBoard.id) 값이 같으면 color를 변경하는 것이다.
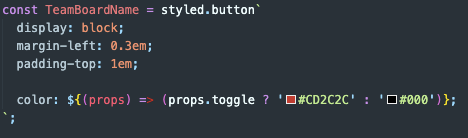
styled-components를 이용해 TeamBoardName태그에 적용하고 있는 css는 아래와 같다.

TeamBoardName toggle이 true이면 글씨 색을 빨간색으로 변경하고 아니면 검은색을 사용하는 것이다.
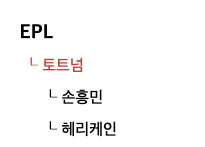
해당 결과물은 아래와 같다.
토트넘 게시판을 클릭했을때 다른 게시판을 클릭하기 전까지는 빨간색을 유지하고 있다.

어드민 페이지 css를 하면서 계속 페이지에 이게 추가가 되었으면 좋았겠는데..라는 욕심이 자꾸 들어서 기존 기획에 없던 항목도 추가하느라 시간이 오래 걸린 것 같다. 그래도 시간을 투자한 만큼 기존에 기획했던 페이지보다 더 깔끔해진 느낌이 있어 시간을 헛되이 보낸 것 같지는 않다. 확실히 초기에 기획했던 대로 한다는 게 쉽지는 않은 것 같다. 프로젝트를 진행하면서 더 나은 방향을 위해 여러 번 기획을 고치면서 진행했는데 기존 기획보다 더 좋은 방향인지는 확실하지 않았지만 그래도 이 경험이 다음 프로젝트를 기획할 때 많은 도움이 될 것이라고는 느꼈다.
아무튼 내일은 이때까지 진행한 프로젝트를 총 정리하면서 월요일에 진행될 데모데이를 준비하자.
'성장이야기 > TIL' 카테고리의 다른 글
| [개발일지] 230502 flatMap과 동적쿼리 foreach문 (0) | 2023.05.02 |
|---|---|
| 221222 TIL Bucket4J를 이용해 외부 api 관리 (0) | 2022.12.22 |
| 221209 TIL 채팅 입력시 자동으로 scroll 맨 밑으로 이동하게 하기 (0) | 2022.12.09 |
| 221208 TIL useLocalStorage (0) | 2022.12.08 |
| 221207 TIL 어떤 게시판에 게시글이 가장 많을까? (0) | 2022.12.07 |