💡CSS(Cascading Style Sheets)
css는 웹페이지를 꾸미려고 작성하는 코드이다. css도 html과 마찬가지로 프로그래밍 언어가 아니다

<style>
h1 {
font-size: 1em; // h1태그를 쓰는 애들에 대해서 이 스타일을 적용할거라고 보면된다.
}
</style>
css selector
css 선택자 : 선택을 해주는 요소이다. 특정 요소를 선택하여 스타일을 적용할 수 있다.
p { font-size: 1em; color:blue; }
여기서 p가 선택자이다.
selector(선택자)의 종류
1. 전체 선택자
* {
box-sizing: boder-box; // 모든 영역에 box-sizing을 boder-box로 적용
}* (전체 선택자)는 모든 요소에 같은 css를 적용한다.
그렇기 때문에 페이지의 초기값을 설정할때 사용한다.
2. 태그 선택자
p { font-size: 1em; color:blue; }태그명이 p인 태그에만 css를 적용한다.
3. 클래스 선택자
.hello {
font-size: 1em;
}hello라는 class를 가진 태그에 css를 적용한다.
4. id 선택자
#world {
font-size: 1em;
}id선택자는 클래스 선택자와 달리 #를 사용해서 표시한다.
클래스 선택자와 마찬가지로 world라는 id를 가진 태그에 css를 적용한다
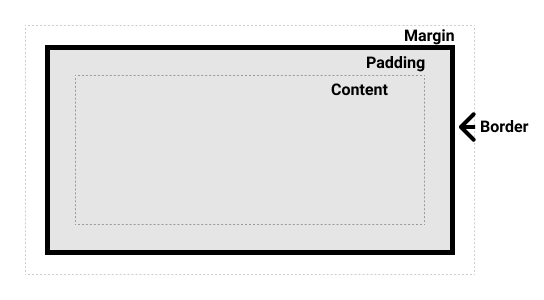
💡Box model
하나의 박스는 네 부분(영역)으로 이루어진다.
box model의 구성
content박스, padding박스, border박스, margin박스

- content영역은 콘텐츠 경계가 감싼 영역으로, 글이나 이미지, 비디오 등 요소의 실제 내용을 포함한다.
- padding영역은 안쪽 여백 경계가 감싼 영역으로, 콘텐츠 영역을 요소의 안쪽 여백까지 포함하는 크기로 확장한다.
- borer영역은 테두리 경계가 감싼 영역으로, 안쪽 여백 영역을 요소의 테두리까지 포함하는 크기로 확장한다.
- margin영역은 바깥 여백 경계가 감싼 영역으로, 테두리 요소를 확장해 요소와 인근 요소 사이의 빈 공간까지 포함하도록 만든다.
💡css의 단위
em
1em = 부모의 폰트 크기 (기본적인 사이즈의 n배가 된다 1em은 원래 사이즈)
부모의 폰트 크기가 16px이면 1em일때는 16px이고 2em이면 32px이 된다.
rem
rem은 최상위 폰트를 기준으로 한 단위이다.
html { font-size: 20px; }
.parent { font-size: 16px; }
.child { font-size: 1rem; }child의 폰트 사이즈는 최상위 폰트사이즈 20px을 기준으로 한다
1rem이니까 20px이다.
vh/vw
vh(vertical height), vw(vertical width)는 화면의 크기의 높이와 너비에 비례한다.
1vh는 실제 높이값의 1/100을 의미한다. 화면 높이가 100px일 때, 1vh는 1px이다.
height: 1000px;
width: 500px:위와 같은 크기일때
height: 50vh;
width: 10vh; 로 설정하면
실제로 height는 500px, width는 50px로 적용이 된다.